Heutzutage findet ihr im Internet zu fast jedem Thema mehrere Beiträge in verschiedenen Blogs oder auf unterschiedlichen Webseiten. Daher ist es aus eurer Sicht als Autor umso wichtiger, dass ihr euch mit euren Texten von der Masse abhebt. So bekommt ihr möglichst viel Traffic, sprich Besucher auf eure Seite. Um dieses Ziel zu erreichen spielen passende und aussagekräftige Überschriften eine wichtige Rolle.
Mit gelungenen Überschriften sprecht ihr nicht nur aktiv eure Zielgruppe und Leser an. Zusätzlich verdeutlicht ihr den Suchmaschinen, was genau die Inhalte eurer Webseite oder eures Textes sind. In diesem Artikel zeigen wir euch, welche Rolle Überschriften im SEO und Content Marketing spielen und was ihr bei der Gestaltung beachten müsst. Zudem erfahrt ihr, wie ihr schnell gute und klickstarke Überschriften schreibt.
Fact Check: das musst du zu Überschriften im SEO wissen
Die wichtigsten Punkte bei Überschriften im SEO sind
- Überschriften gliedern ein HTML Dokument und den darin enthaltenen Text
- Unter Beachtung von Ausnahmen sollte je Artikel stets nur eine H1 verwendet werden
- Es ist sinnvoll, eine logische Überschriftenstruktur einzuhalten
- Es ist sinnvoll, Keywords in Überschriften einzubauen, jedoch nicht auf Biegen und Brechen
- Überschriften sollten niemals neben dem eigentlichen Inhalt positioniert werden, außer es ist gesetzlich so vorgeschrieben
Arbeit für die Bots – Überschriften aus SEO-Sicht
Grundsätzlich werden Überschriften, aus der SEO-Sicht, im Quelltext einer Webseite definiert. Dies geschieht über sogenannte Tags. Im SEO werden diese genutzt, um einem Artikel bzw. Text Struktur zu verleihen. Außerdem werden hier wichtige Keywords untergebracht. Um die Überschriften eines Webseitenartikels in HTML auszuzeichnen, wird das sogenannte Heading-Tag (kurz: H-Tag) verwendet. Dieses lässt sich in sechs hierarchisch geordnete Überschriftarten (H1 bis H6) unterteilen. Die H1-Überschrift ist dabei aus SEO-Sicht die wichtigste und relevanteste Überschrift.
Bei der Verteilung der Heading-Tags solltet ihr euch stets an der Struktur eines Aufsatzes orientieren. Die H1 wird hier als Hauptüberschrift bzw. Titel verwendet, da ausgehend von dieser die Inhalte oder weiteren Überschriften des Webseitenartikels gegliedert werden. Um die Validität der HTML-Datei zu gewährleisten, sollte diese auch nur einmal pro Seite verwendet werden. Die H2 bis H6 dienen im Anschluss als Zwischenüberschriften. Sie können im Gegensatz zur H1 mehrfach in einem Artikel verwendet werden. Achtet aber auch hier auf eine logische Struktur. Auf eine H2 sollte eine H3 folgen und beispielsweise keine H4.
Welche Bedeutung haben die Heading-Tags im SEO?
Grundsätzlich dienen Heading-Tags (H-Tags) dazu einer HTML-Datei Struktur zu verleihen. Außerdem bestimmen sie, welche Datenart vom Browser ausgegeben werden soll. Das WIE der Ausgabe wird dabei allerdings nicht beachtet. Daher sollten die Überschriftenformatierungen in der Cascading Style Sheets (kurz: CSS)-Datei vermerkt werden.
Sehr wichtig sind die H-Tags hinsichtlich der Auswertung durch die Bots oder Crawler der Suchmaschinen. Zum einen wird durch die hierarchische Anordnung der H-Tags die Relevanz der Überschrift mitgeteilt. Die H1 ist hier die wichtigste bzw. relevanteste Überschrift. Die H6 ist eher weniger wichtig. Außerdem wird durch die Tags der eigentliche Textinhalt der Webseite für die Suchmaschine zusammengefasst. Überschriften unterstützen also die Suchmaschine dabei, die Inhalte zu verstehen und zu verarbeiten. Sie helfen also der Suchmaschine auch dabei die Inhalte zu interpretieren. In diesem Zusammenhang ist es wichtig, dass ihr aus SEO-Sicht in den Überschriften die für euch und eure Zielgruppe relevanten Keywords verwendet.
Die Keywords dienen nicht nur dazu, dem Leser einen Überblick über den Artikel zu verschaffen, sondern werden auch von der Suchmaschine ausgewertet. Sie haben also einen mehr oder weniger starken Einfluss auf das Ranking. Dabei solltet ihr aber tunlichst vermeiden, Keywordstuffing zu betreiben. Sprich eure Headline sollte nicht mit Keywords überfrachtet werden. Das kommt bei den Suchmaschinen nicht gut an und kann euren Rankings schaden. In erster Linie werden Überschriften für die Leser erstellt und nicht für die Suchmaschine.
Überschriften aus SEO-Sicht – VIER wertvolle Tipps
Es wurde eingangs erwähnt: Eine korrekte Überschriftenhierarchie unterstützt die Suchmaschine dabei, den relevanten Inhalt einer Seite zu erkennen. Relevante und wichtige Inhalte können dabei im Bereich des H1-Tags und eher unwichtige Inhalte im Bereich des H6-Tags gefunden werden. Die Suchmaschinen gewichten die Tags von H1 bis H6 mit abnehmender Bedeutung. Wir empfehlen euch daher keine H5 oder H6 Tags zu verwenden.
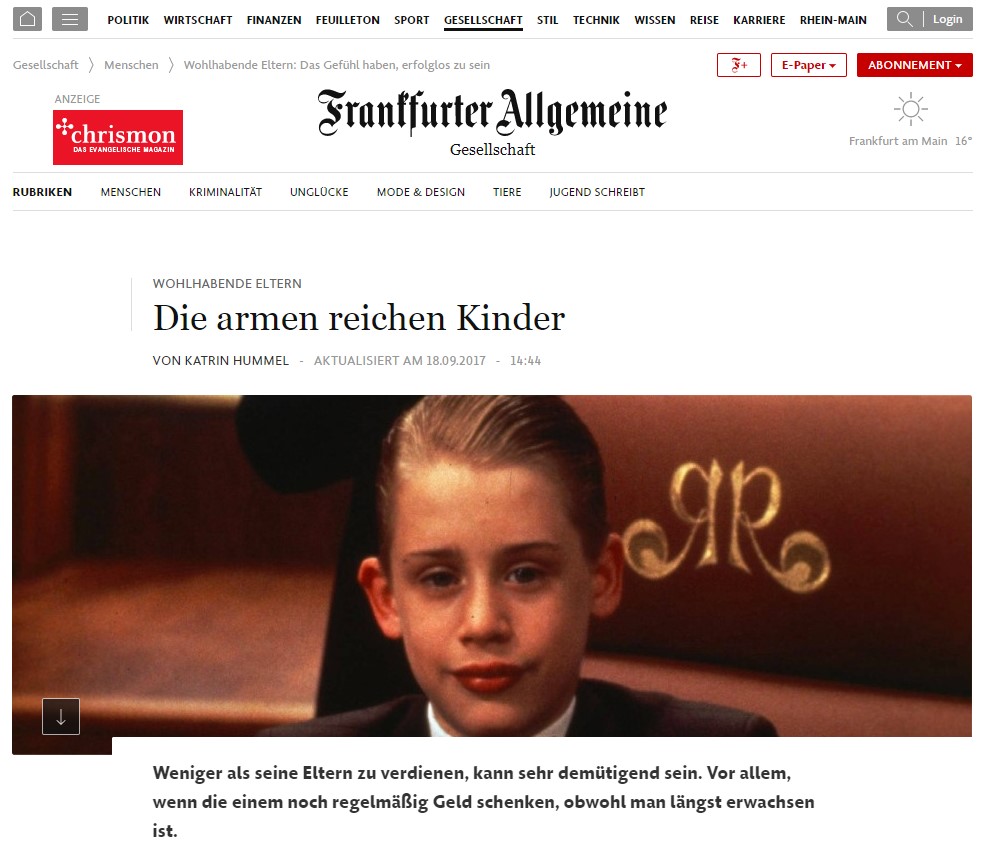
Auch wenn es die reine Optik des H1-Tags für den User nicht immer vermuten lässt, so kommt dieser hinsichtlich der Algorithmen der Suchmaschinen nach wie vor die größte Bedeutung zu. Also lasst euch bei der Gestaltung dieser nicht durch die Optik täuschen. Um euch diese Thematik zu veranschaulichen, haben wir für euch ein Beispiel von der Seite der FAZ parat.

Obwohl es die Optik vermuten lassen würde, ist nicht die Überschrift „Wohlhabende Eltern – Die armen reichen Kinder“ als H1 gewählt worden, sondern das Endes des Breadcrumbs „Wohlhabende Eltern: Das Gefühl haben, erfolglos zu sein“. „Wohlhabende Eltern – Die armen reichen Kinder“ stellt hier „nur“ die H2 dar.
Ebenso wichtig, wie eine durchdachte Überschriftenhierarchie ist auch die Platzierung der Überschriften im SEO. Im schlimmsten Fall könnte die Suchmaschine nämlich dadurch verwirrt werden und den Artikel für Begriffe ranken, die mit dem eigentlichen Inhalt der Seite nichts zu tun haben. Deshalb gilt es, keine Überschriften neben den eigentlichen Inhalt zu positionieren, wie beispielsweise in Footer-Elementen, Sidebars oder Boxen.
Solltet ihr jedoch gesetzlich dazu verpflichtet sein eure Webseite barrierefrei zu gestalten, so gilt diese Regelung für euch nicht. Im Gegenteil: In diesem Fall empfiehlt es sich sogar verschiedene Überschriften in die sogenannten Section Elemente einzubauen. Diese wurden mit HTML5 eingeführt und dienen der Strukturierung einer Webseite. Es gibt dabei folgende Section Elemente.
- <head>
- <body>
- <nav>
- <section>
- <aside>
- <article>
- <footer>
Dies ist jedoch nicht die einzige Änderung, die sich durch die Einführung von HTML5 ergeben hat. Durch die Einführung dreier neuer Elemente ist es ab sofort möglich, mehrere Überschriften – auch mehrere H1-Tags – auf einer Webseite zu verwenden. Zudem signalisieren diese Elemente den Suchmaschinen den semantischen Zusammenhang.
Eines dieser HTML5-Elemente ist das HGROUP-Element. Mit Hilfe dessen lassen sich Überschriften semantisch gruppieren. Dies ist besonders dann von Vorteil, wenn es sich um einen Artikel handelt, der mit einer Haupt- und einer Dach- oder Unterüberschrift versehen ist. Um der Suchmaschine also zu verdeutlichen „diese gruppierten Überschriften gehören zusammen“, wird das HGROUP-Element eingesetzt. Da dass HGROUP Element aber mittlerweile aus den W3C Spezifikationen gestrichen wurde, raten wir euch davon ab, es zu nutzen. So geht ihr auf Nummer sicher und schadet euren Rankings nicht.
Das HEADER-Element fasst hingegen die gruppierten Überschriften und Inhalte einer Webseite zusammen. Dieses kommt also beispielsweise bei der Verwendung eines Einleitungssatzes zum Einsatz. Der Vorteil eines solchen HEADER-Elements liegt vor allem darin, dass es mit vielen anderen Elementen kompatibel ist. Somit lassen sich alle Bestandteile eines Artikels durch nur ein Element semantisch kennzeichnen.
Der ARTICLE-Tag ermöglicht es hingegen zwei unabhängige, aber in sich geschlossene Artikel auf einer Seite zu veröffentlichen. Beide Textabschnitte werden hierzu mit dem ARTICLE-Tag versehen. Auf diesem Weg kann sogar eine Mehrfachverwendung des H1-Tags semantisch richtig realisiert werden.
13 Tipps und Tricks um für User gute Überschriften zu erstellen
Ob ein User euren Artikel überhaupt anklickt und lesen wird, oder die Webseite sofort wieder verlässt, hängt vorrangig von der Überschrift ab. Für die Leser dienen Überschriften in erster Linie dazu, möglichst schnell erste Einblicke in den Inhalt des Textes zu gewinnen. Entsprechen diese nicht dem, was sie suchen, werden sie die Seite sofort wieder verlassen. Deshalb ist es besonders wichtig dem Leser schon in der Überschrift zu signalisieren „dieser Artikel ist genau das, wonach Du suchst“. Wir geben euch Tipps und Tricks mit auf den Weg, wie ihr Überschriften zielführend formuliert und zeigen euch welche Bedeutung Überschriften aus Sicht der User haben.
Keywords in Überschriften verwenden
Ebenso wie bei der Betrachtung von Überschriften aus SEO-Sicht, ist die Verwendung von Keywords in den Überschriften auch aus User- bzw. Lesersicht sehr relevant. Zudem könnt ihr als Autor durch eine erste Recherche relevanter Keywords einen Einblick in die Köpfe eurer zukünftigen Leser zu gewinnen. So könnt ihr allein durch den Einsatz eurer Keywords in den Überschriften euer Publikum gezielt erreichen. Die Keywords in den Überschriften fungieren schlicht und einfach als Stichworte und sollen einen kurzen Einblick in das Thema geben. Deshalb ist es besonders wichtig, das Fokus-Keyword in der H1 zu positionieren. Unter Umständen kann die Hautpüberschrift sogar mit dem Keyword beginnen. Aber auch hier gilt – nicht auf Biegen und Brechen das Keyword unterzubringen. Achtet auf eine gute Lesbarkeit.
Verständliche Überschriften mit hohem Informationsgehalt kreieren
Grundsätzlich solltet ihr euch bei der Ausarbeitung eurer Überschriften immer vor Augen halten, dass diese den Inhalt eures Textes für den Leser kurz und prägnant zusammenfassen. Deshalb sollten sie in erster Linie verständlich sein und in zweiter Linie klarstellen, was das Thema des Textes ist. Anderenfalls werdet ihr mit euren Artikeln keine Klicks generieren.
Zahlen verwenden
Zudem ist es sinnvoll, sogenannte Listicles, also eine Durchnummerierung des Inhalts in eure Überschriften einzubauen. Durch die Nummerierung der Überschriften wird es dem Leser ermöglicht den Inhalt schnell zu erfassen und die für ihn relevanten Inhalte schnell zu finden und zu filtern.
Emotionen erzeugen
Ähnlich wie in Film und Fernsehen ist auch der Einsatz von Emotionen im Online Marketing erfolgsversprechend. Dabei solltet ihr jedoch darauf achten nicht über das Ziel hinauszuschießen. Sonst könnte dies einen negativen Einfluss auf eure Reichweite ausüben, anstatt sie zu steigern. Hierzu empfiehlt es sich Wörter in die Überschrift einzubauen, die beim Leser eine Emotion auslösen und thematisch zum Inhalt des Textes passen. Wenn es sich also beispielsweise in einem Text um „7 Tipps und Tricks rund um das Thema Hautpflege“ handelt, könntet ihr stattdessen „7 Beautygeheimnisse für eine glanzvolle Haut“ schreiben.
In der Kürze liegt die Würze – Zeichenbegrenzungen einhalten
Ein ebenfalls sehr wichtiger Punkt bei der Gestaltung von Überschriften ist die Beachtung einer Zeichenbegrenzung. Schließlich hat Microsoft in einer Studie zur Aufmerksamkeitsspanne eines Menschen herausgefunden, dass diese maximal 8 Sekunden beträgt. Deshalb wird in den meisten Fachbeiträgen eine Länge von 10 Wörtern oder 50 Zeichen. In anderen eine optimale Länge von 81 bis 100 Zeichen empfohlen. Um die für euch geeignete Länge zu bestimmen, empfehlen wir deshalb, euch an der Länge des Title-Tags zu orientieren.
Fragen stellen und provokativ sein
Vorab: Ihr solltet nur Provokationen in Form einer These in eure Texte einbauen, wenn Ihr mit Kritik an eurer Arbeit umgehen könnt. Denn ihr könnt euch sicher sein, dass nicht alle Leser eure Meinung zu einem Thema teilen werden. Anderenfalls solltet Ihr euch auf die anderen Stilmittel beschränken.
Wenn ihr euch allerdings doch für die Provokationen entscheidet, dann eignen sich diese immer dann besonders gut, wenn es sich um Texte handelt, die aktuelle Themen diskutieren. Auch Fragen sind in diesem Kontext besonders wirksam. Der User und potentielle Leser wird sich nämlich die in der Überschrift gestellte Frage im Voraus beantworten und klicken, um durch Lesen des Textes herauszufinden, ob seine Antwort „richtig“ ist.
Erwartungen wecken und erfüllen
Eine Analyse von 100 Millionen Überschriften gesposteter Beiträge durch das Analysetool Buzzsumo im Jahre 2017 hat ergeben, dass bestimmte Formulierungen in Überschriften eine Tendenz dazu aufweisen besonders viel Aufmerksamkeit und Klicks zu erzeugen.
Dafür wurden verschiedene Trigramme in Überschriften eingebaut und getestet, welche von Ihnen besonders viel Engagement auf Facebook erzeugen. Die bei weitem erfolgreichsten Trigramme waren „will make you“ und „this is why“ (deutsch: „darum/deshalb“). Neben dem Einbau von Trigrammen können Erwartungen allerdings auch durch sogenannte „how to“-Artikel (Anleitungen) und Überschriften erzeugt werden, die mit einer Aufforderung wie „Warum Du…“ beginnen. Solltet Ihr euch also für den Einsatz dieses Stilmittels entscheiden, so achtet darauf, dass Ihr mit eurem Artikel die Erwartungen auch erfüllt. Versprecht nichts, was der Artikel nicht auch anschließend halten kann. Liefert keine falschen Aussagen, nur um Klicks zu generieren. Anderenfalls könntet Ihr es euch dadurch mit euren Usern verscherzen.
Überraschungen und Neugier wecken
Menschen lieben Überraschungen. Gerade deshalb ist es sinnvoll, diese auch in eure Überschriften einzubauen. Durch sie wird dem Leser vermittelt „In diesem Text handelt es sich um etwas Einzigartiges“. Somit sticht die Headline aus der Masse hervor und hilft euch, die Aufmerksamkeit eurer User aufrecht zu erhalten.
Ein ähnlicher Effekt kann auch durch den Einsatz von Neugier hervorgerufen werden. Das hierfür relevante Stichwort nennt sich „Curiosity Gap“. Darunter wird die Lücke zwischen dem Wissenstand des Autors und dem des Lesers verstanden. Wird dem Leser bewusst impliziert, dass er „noch nicht alles weiß, was der Autor weiß“, so wird er alles dafür tun, diese Wissenslücke zu schließen. Deshalb ist es sinnvoll Formulierungen wie „Warum der Mensch eine geringere Aufmerksamkeitsspanne als ein Goldfisch besitzt“ zu verwenden und die Antwort auf diese Frage erst möglichst spät im Text zu positionieren. So wird der User/Leser dazu motiviert den Artikel bis zum Schluss zu lesen.
Verwendung von negativen Superlativen
Laut einer Outbrain-Studie kann durch den Einsatz von negativen Übertreibungen (z.B. „am schlimmsten“, „nie“) in den Überschriften anstatt von positiven (z.B. „am besten“, „immer“) eine bis zu 63% höhere CTR (Click-through-rate) erzielt werden. Als Grund für diesen Effekt wird zum einen der inflationäre Gebrauch von positiven Übertreibungen genannt. Zum anderen mangelndes Vertrauen in positiv, übertriebene Versprechungen angeführt.
Direkte Ansprache der Zielgruppe
Um die Zielgruppe gezielt ansprechen zu können, solltet ihr zum einen eure Formulierungsart und -weise auf diese abstimmen. Und zum anderen darauf achten, diese auch direkt anzusprechen. Um den Leser „abzuholen“ empfielt es sich, ihn in der Headline direkt anzusprechen. Ob ihr dies mit „Du“ oder „Sie“ ausführt, hängt dabei immer von der Art der Zielgruppe ab.
Interpunktion nutzen
Laut einer Studie zum Thema Interpunktion in Überschriften kann das einfache Verwenden von Komma und Punktstrich in Überschriften die CTR um bis zu 9% erhöhen. Deshalb empfiehlt es sich zuerst eine Überschrift zu formulieren, die gezielt auf das Publikum ausgerichtet ist. Und diese anschließend so umzuformulieren, dass sie eine Interpunktion enthält.
Durch Schlüsselwörter Wissen implizieren
Um in der Masse an Texten im World Wide Web nicht unterzugehen, solltet ihr bereits in der Headline euer Wissen implizieren. Dies funktioniert am besten durch Labels wie „Profi“ und „Experte“, „Ratgeber“ oder ähnliches. Auch Adverbien wie „wirklich“ und „tatsächlich“ und Verben wie „verbessern“ und „informieren“ tragen dazu bei kompetent zu wirken. Ein besonderes Augenmerk solltet ihr auch auf die Verwendung von Adjektiven in Überschriften legen. Wörter wie „besser“, „erfolgreich“ und „schneller“ wirken im Gegensatz zu Superlativen authentisch und animieren eure Leser den Artikel zu lesen.
Was wir euch in Sachen Überschriften im SEO mit auf den Weg geben
Zusammenfassend können wir die folgenden Punkte festhalten. Beachtet bei euren Überschriften,
- Keywords in Überschriften einzubauen, jedoch nicht auf Biegen und brechen
- einen hohen Informationsgehalt in den Überschriften zu kreieren
- Zahlen zu verwenden
- Emotionen zu erzeugen
- Zeichenbegrenzungen einzuhalten
- Fragen zu stellen
- provokativ zu sein
- Erwartungen zu wecken und diese auch zu erfüllen
- Überraschungen und Neugier wecken
- negative Superlative zu verwenden
- die Zielgruppe direkt anzusprechen
- Interpunktion zu nutzen
- Wissen zu implizieren.
Wie bereits eingangs geschrieben, ist die Überschrift eures Artikels der erste Eindruck, den ihr bei euren Lesern vermittelt. Dies solltet Ihr euch bei der Gestaltung dieser immer vor Augen halten. Denn: Sollte der erste Eindruck für die Leser nicht gut ausfallen, wird kaum einer euren Text lesen und die investierte Arbeit war umsonst. Deshalb nehmt euch immer genügend Zeit, um eure Überschriften zu konzipieren. Als Faustregel gilt: 50% der geplanten Zeit sollte für die Gestaltung der Headlines investiert werden.
Es ist noch kein Meister vom Himmel gefallen. So ist es auch bei der Gestaltung guter Headlines. Die ersten werden sicherlich holprig forumliert sein und nicht so viele Leser bzw. User anlocken. Nach und nach werdet ihr besser werden und auch eure Überschriften. Denn genauso wie gutes SEO ist das Schreiben guter Überschriften ein Prozess. Wir hoffen der Artikel hilft euch weiter und ihr werdet wahre Meister der Überschriften. Über Fragen und Kommentare freuen wir uns natürlich.
The post SEO und Gestaltung von Überschriften h1 bis h6: Darauf solltest du achten! appeared first on .